
iOS7推出了新的转场动画API,以协id
这里我封装了几种常见的转场动画,简化的使用方式,可以直接用cocoapod搜索WTKTransitionAnimate,导入即可.

使用方法
导入#import
self.navigationController.delegate = [WTKTransition shareManager];
[WTKTransition shareManager].animationType = WTKAnimateTypeKuGou;
只需要把navigationController的代理设置为WTKTransition的单例对象即可,animationType为动画类型,如下
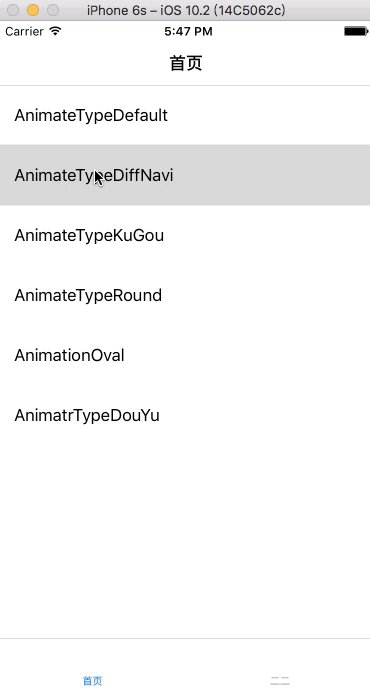
typedef NS_ENUM(NSInteger,WTKAnimateType)
{
WTKAnimateTypeDefault = 0,
/// 两个导航栏不一致
WTKAnimateTypeDiffNavi,
///仿酷狗
WTKAnimateTypeKuGou,
///圆形遮罩
WTKAnimateTypeRound,
///椭圆遮罩
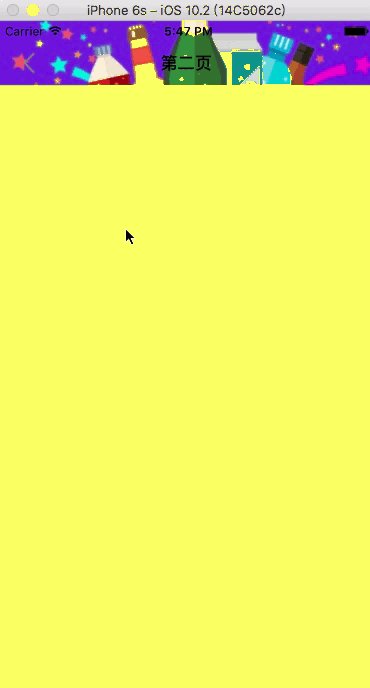
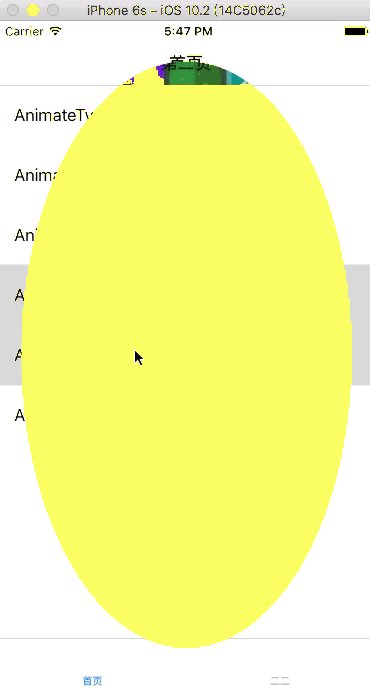
WTKAnimateTypeOval,
///仿斗鱼
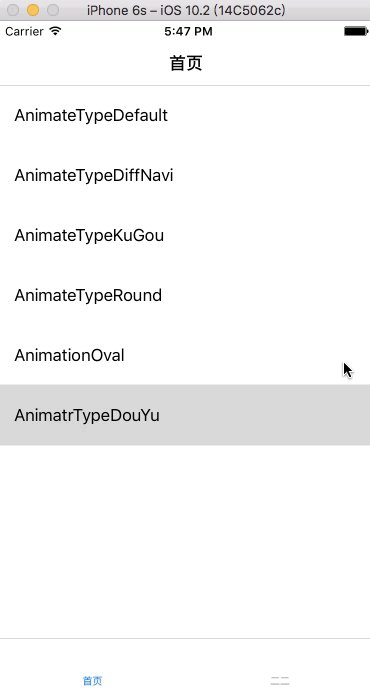
WTKAnimateTypeDouYu,
};
实现过程
在单例对象实现了转场动画的两个代理方法,使用工厂模式根据animateType创建子类,在子类中实现具体的动画。动画的可交互属性则是通过UIPercentDrivenInteractiveTransition来实现,需要在viewController.view上面添加拖动手势,根据手势来改变UIPercentDrivenInteractiveTransition的动画状态,一般的都是在父类的viewController添加手势,这里为了简化使用,使用类别实现,利用runtime给viewController关联属性,并且拦截viewDidload方法,在viewDidLoad中添加返回手势
WTKAnimateTypeRound这个动画,圆心每次都在点击的坐标,实现方式为获取每次点击的坐标,然后把这个坐标设置为下次push的圆心。获取坐标方式有两种
1、继承Appdelegate,然后实现Appdelegate的sendEvent方法,通过Event获取坐标。
2、使用类别,通过runtime拦截sendEvent方法,然后通过Event获取坐标。 为了简化WTKTransitionAnimation的使用方法,这里通过类别来实现。 另外,当侧滑返回取消时,会发送一个通知WTK_CANCEL_POP
