"昨天因为公司的项目要上传内测版本,所以没更新文章。明天开始公司放年假,2月2号到家,2月3号继续更新!:"

今天完成的部分
- 完成所有主界面的UI(不包含功能)
- 更新项目中的图片(原谅我才知道怎么解ipa..)
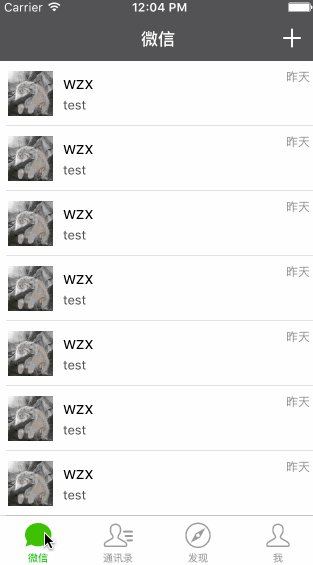
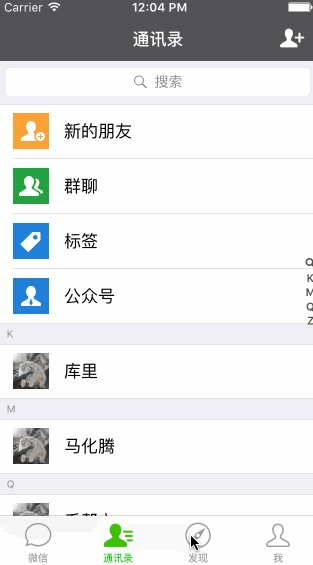
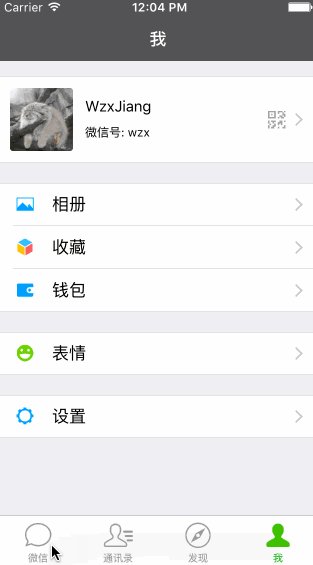
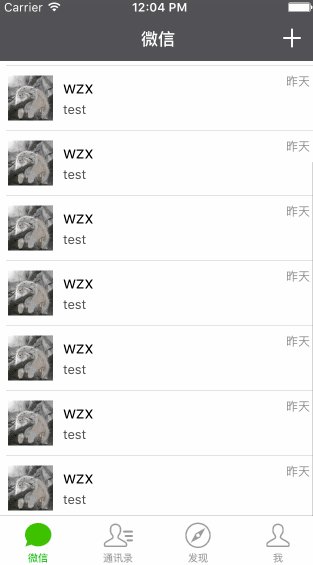
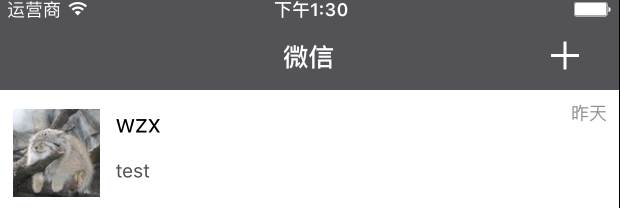
效果图

目前的代码还是比较简单,所以只讲我觉得有用的部分
怎么按分辨率更改约束!

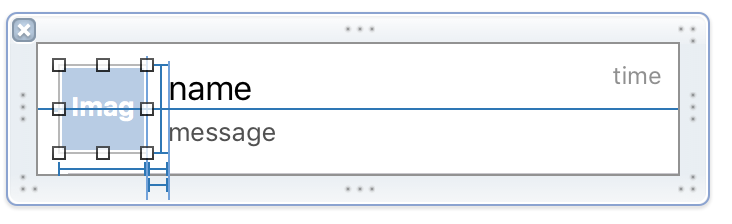
Chat界面的Cell肯定是要自定义的,这里我用的是xib创建的,但是AutoLayout加的约束无法按屏幕分辨率更改.这里我是这样解决的.
/**
* avaterImgView高度约束
*/
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *avaterImgViewHeight;
/**
* avaterImgView宽度约束
*/
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *avaterImgViewWidth;把要改变的约束从xib拖到.h
然后加入方法
//更改约束
- (void)changeConstraints
{
_avaterImgViewHeight.constant = WGiveHeight(45);
_avaterImgViewWidth.constant = WGiveHeight(45);
}这样就可以实现动态改变AutoLayout的constant(如果你有更好的办法,希望能指导我!)
怎么微调原生self.navigationItem.XXXBarButtonItem(image) 的位置
微调前:

微调前
微调方法:
[self.navigationItem.rightBarButtonItem setImageInsets:UIEdgeInsetsMake(0, WGiveWidth(-3), 0, WGiveWidth(5))];微调后:

微调后
SDWebImage第三方库我最常使用的方法
导入头文件
#import "UIImageView+WebCache.h"
[self.avaterImgView setImageWithURL:[NSURL URLWithString:_model.avatar] placeholderImage:[UIImage imageNamed:@"avater.jpg"] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType) {
}];这个方法的作用就是没加载出图片之前会先显示placeholderImage
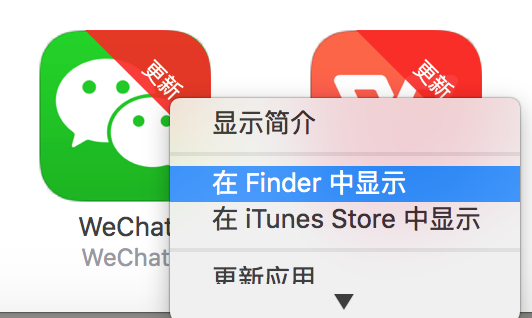
- 怎么获取一个App的素材
1 首先把手机上的应用备份到iTunes
2 找到应用,然后Show in Finder

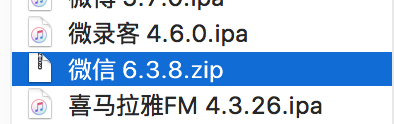
3 把ipa文件的后缀改成ZIP

4 解压

屏幕快照 2016-01-31 下午1.46.21.png
5 右键WeChat文件显示包内容

好了,今天就到这了,收拾东西回家过年了~
2月3号更新的时候将会加入网络数据,暂时考虑用LeadCloud云服务器,如果有更好的希望能推荐给我!
目前的代码(将持续更新直至完成)
如果你有建议或者疑问欢迎评论!
好文推荐:iOS开发之详解连连支付集成
