"这是个番茄类的App,接着来我就展示这个App的功能。然后将功能的做法总结出来,将我查阅的资料整理出来。看中那个功能就直接自己动手为自己App添加。:"
编辑:Bison
投稿:威權在B612等着那阵温柔的风

前言
这个App项目的地址:点此下载
为了做这个App我调查了市面上的番茄钟App,总结写了 番茄钟App调查文章
本文章目录
-
定时功能
-
通知提醒
-
音乐播放
-
Today Widget
-
自定义UICollectionView Layout
-
自定义转场动画
-
lldb
-
读取文件路径
-
xib开发
-
胶囊状Button
-
Cocoapod的使用
-
UILabel 和 URL Scheme
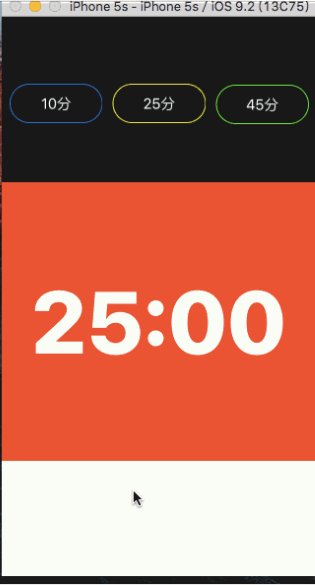
定时功能
NSTimer
使用下面代码这就可以每一秒都执行函数timeUp
NSTimer.scheduledTimerWithTimeInterval(1, target: self, selector: "timeUp:", userInfo: nil, repeats: true)
通过在函数timeUp用if语句判断就可以实现定时功能了。
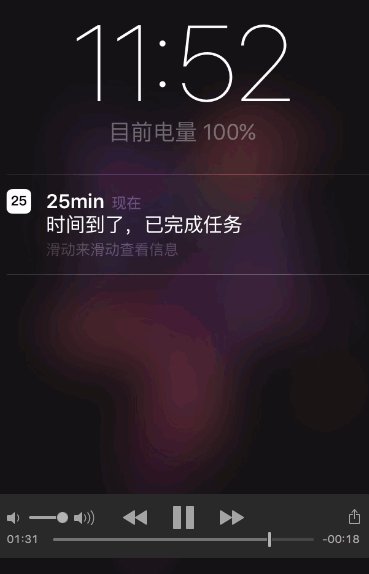
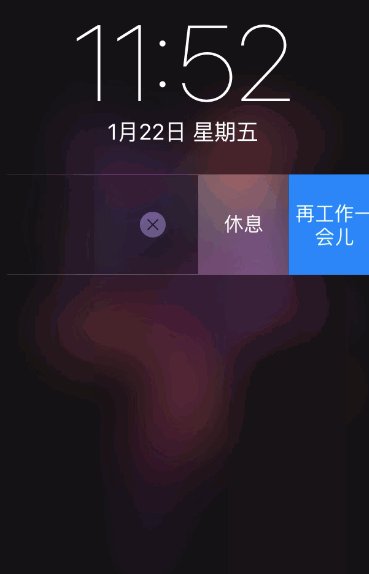
能执行操作的通知
效果如图:

就是当收到通知时可以选择相应的选项。 这样可以快速地执行相应操作,避免进入App再点击操作这些繁琐步骤。
实现的文章在这里:通知提醒 - iOS开发
播放音乐
实现的文章在这里 音乐播放器
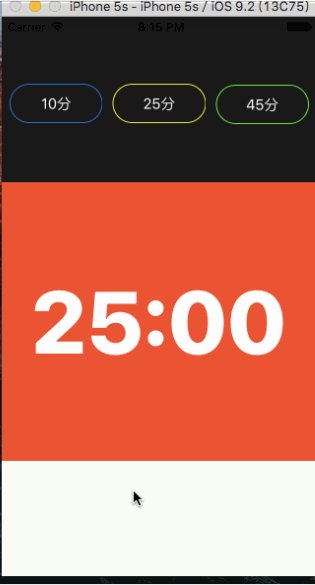
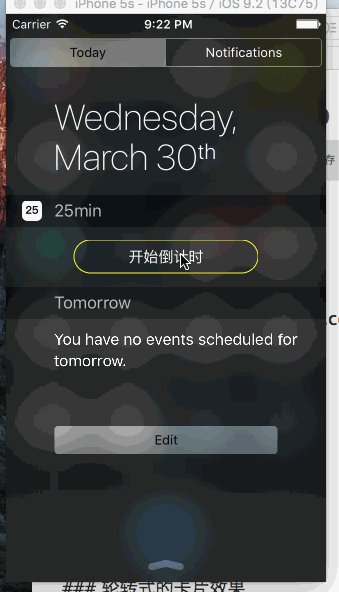
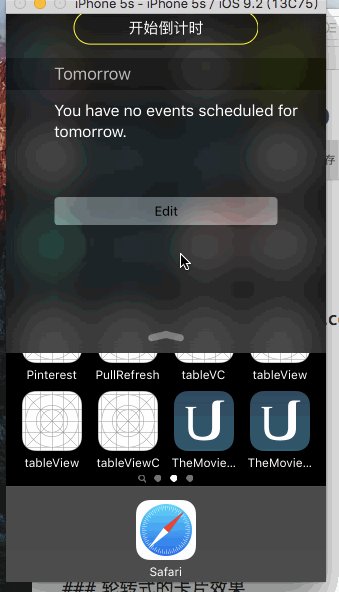
通知栏的TODAY WIDGET
效果如下:

这个文件用到了这个技术
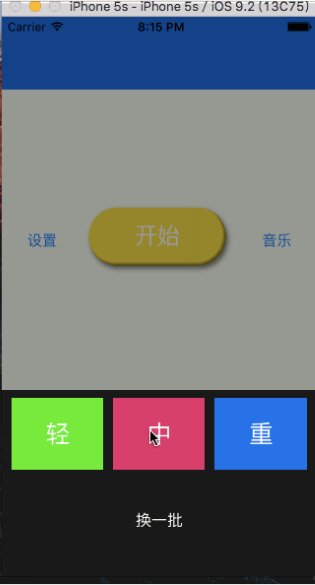
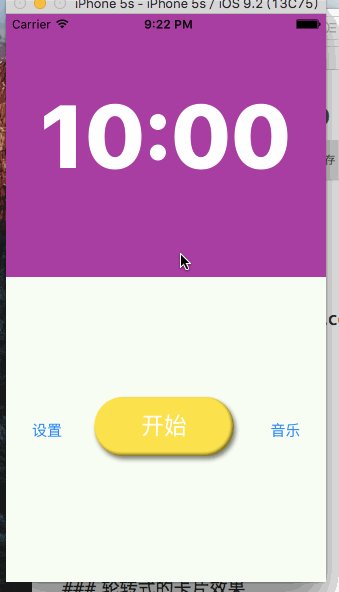
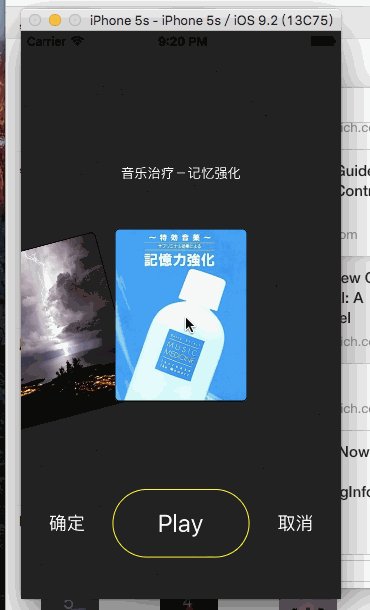
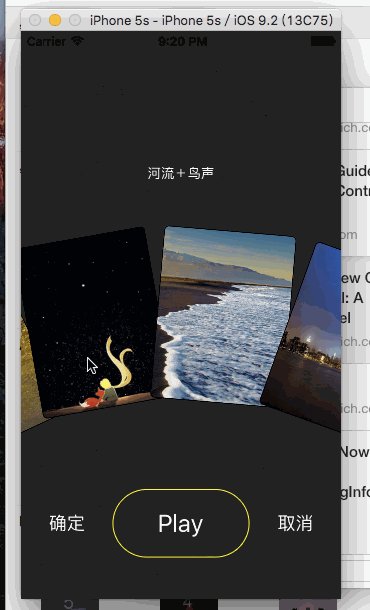
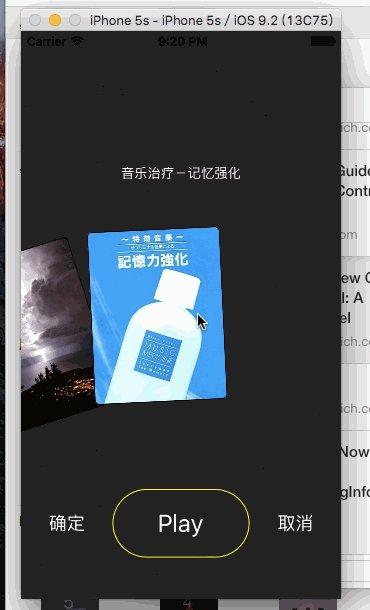
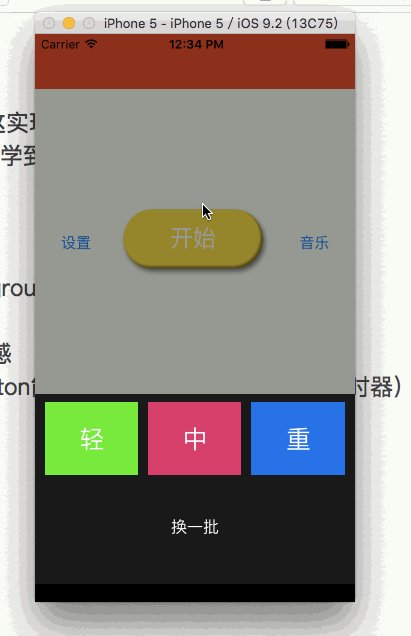
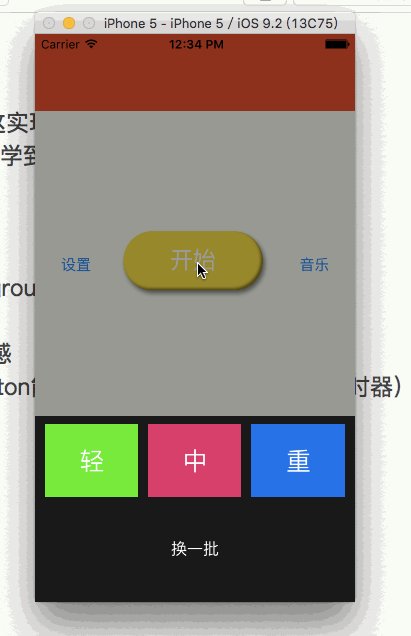
轮转式的卡片效果
先上效果,如下:

由于教程比较长,我就另写了篇文章。
利用collectionView的layout 加一点点数学计算
通过以下这篇文章你会了解怎么创建自己喜欢的layout而不是使用UICollectionViewFlowLayout.
文章传送门:如何做一个像轮子般旋转的UICollectionView
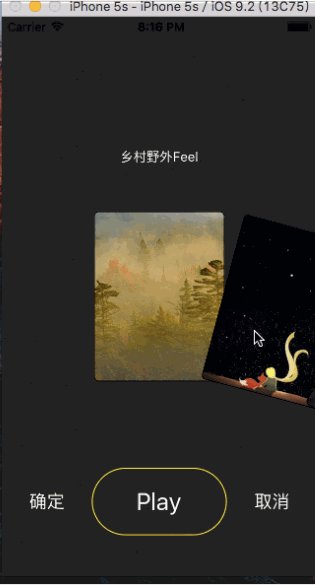
自定义Present ViewController
效果如下:

教程文章:自定义Present 转场动画
这个 项目 这个文件用到了这技术
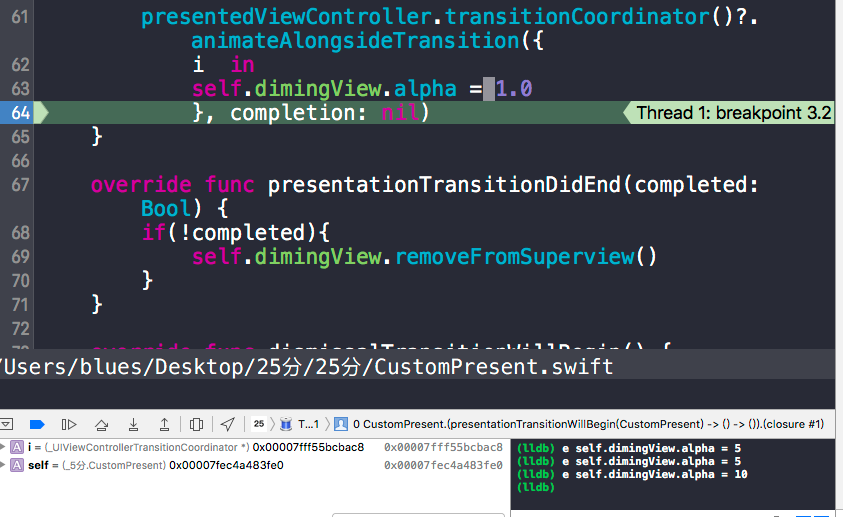
lldb
这次项目我比较常用的就expression命令,因为有它就可以断点App,然后修改一些数据做一些测试。
如图直接修改dimingView的alpha值:

传送门:
读取目录下的所有文件路径
使用fileManager的enumeratorAtPath和nextObject()进行穷举
let appMainBundlePath = NSBundle.mainBundle().bundlePath
func filePathesInDir(dirPath:String) -> [String]{
var filePathes = [String]()
var fileURL:String
let fileManager = NSFileManager.defaultManager()
let enumerator = fileManager.enumeratorAtPath(appMainBundlePath + dirPath)
while let element = enumerator?.nextObject() as? String{
if let ext = ext {
fileURL = appMainBundlePath + dirPath + "/" + element
filePathes.append(fileURL)
}
return filePathes
}
有关文件路径访问的文章,点击本链接
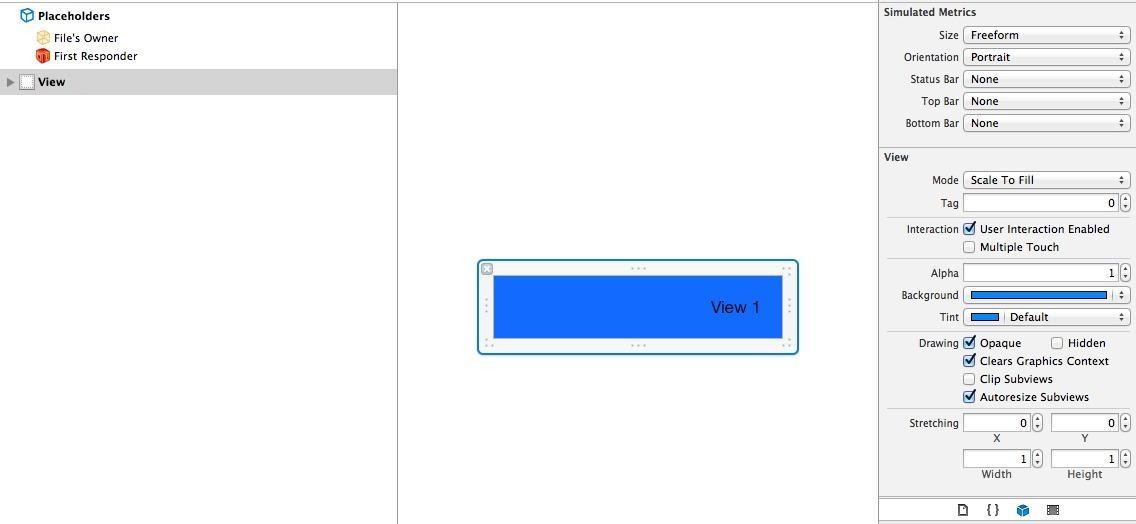
使用 xib 开发
这样做的效果就是能够快速弄好UI。

教程是一个一个demo弄的,看完就会了,以下传送门
教程链接
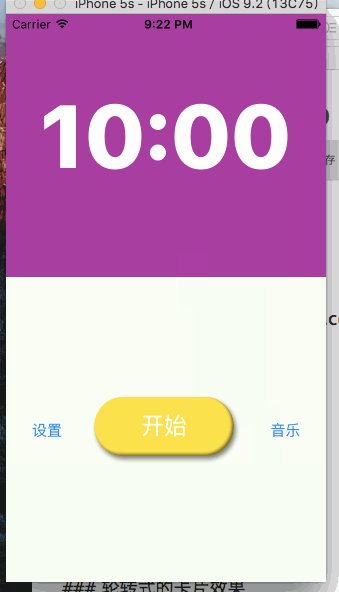
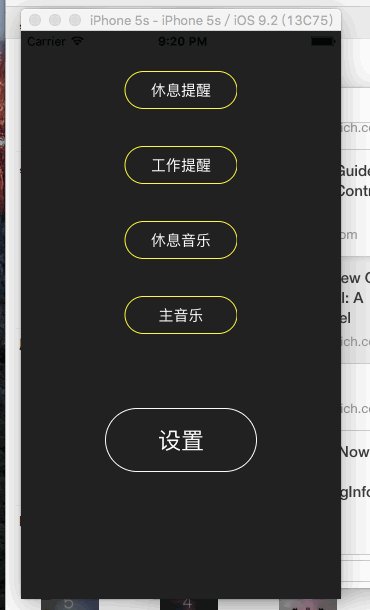
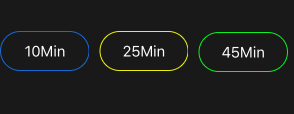
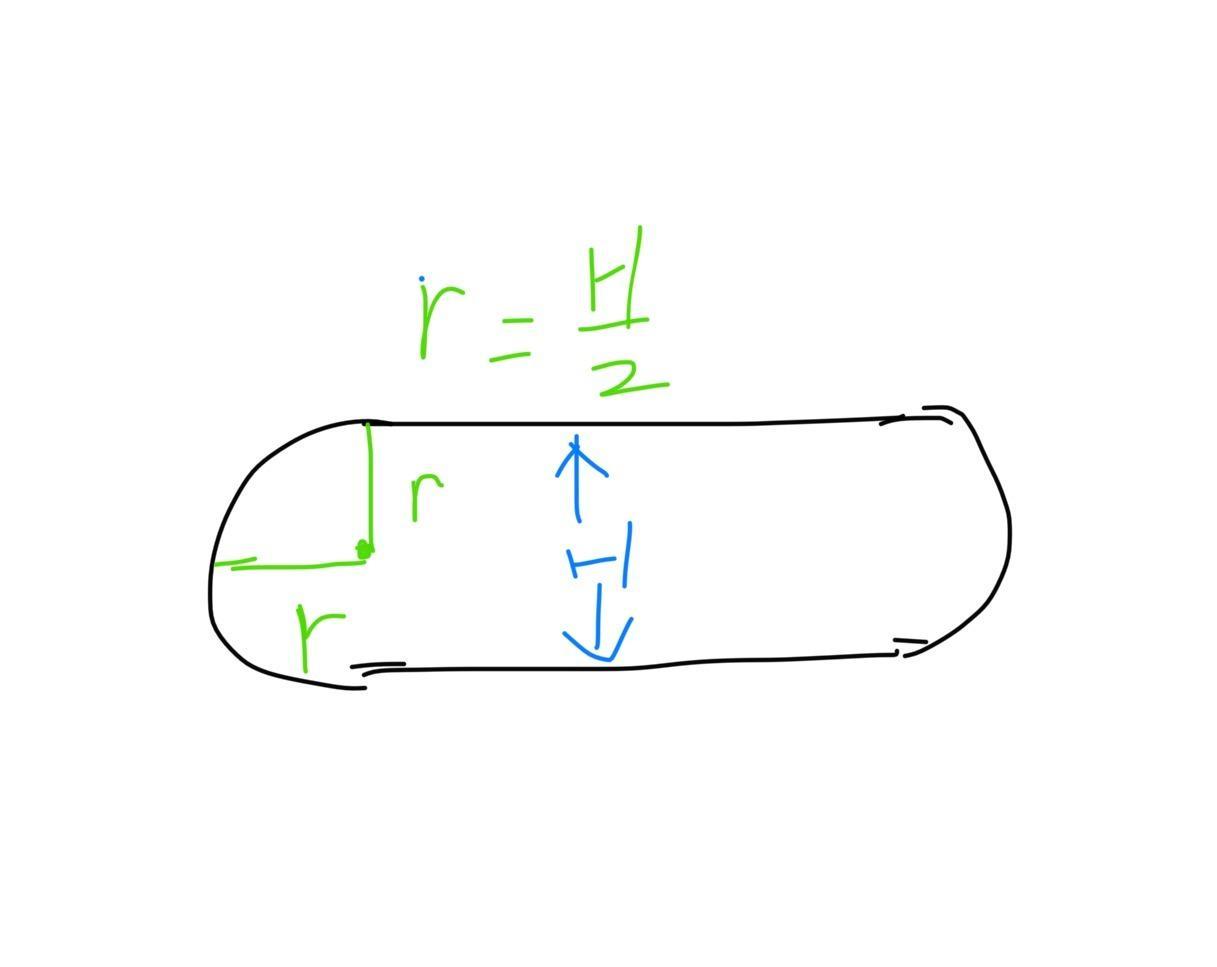
胶囊形状Button
效果如图:

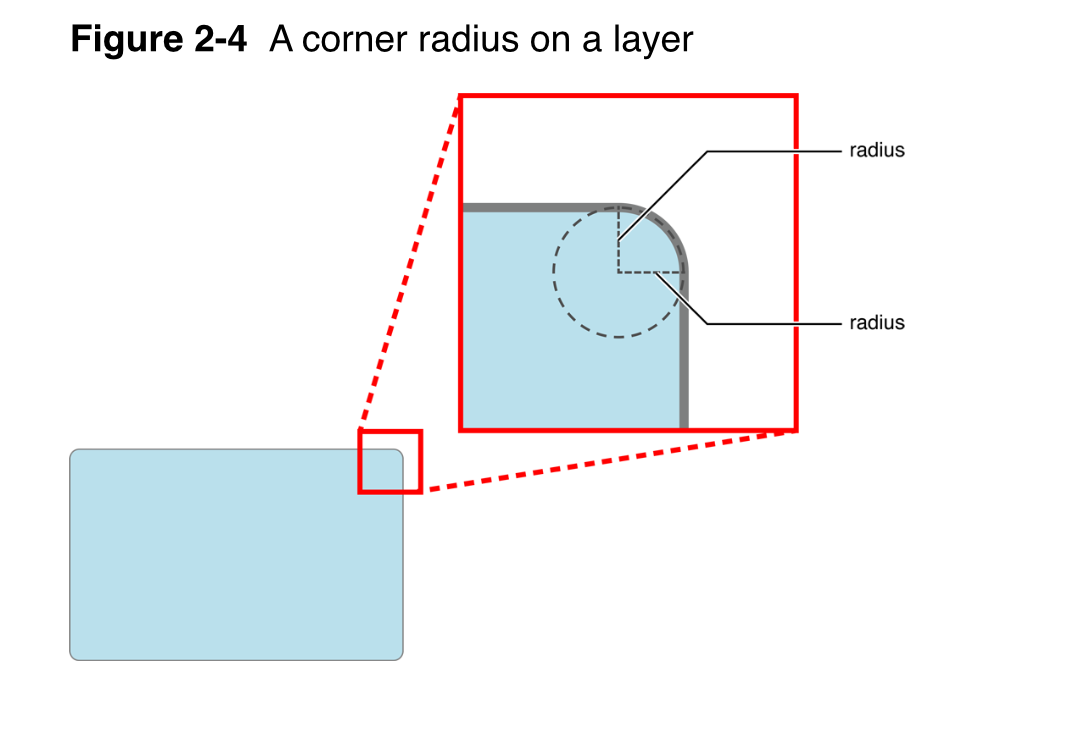
原理:使用layer的radius,如下图

然后只需令radius= 按钮高度 / 2

代码如下:
func makeRadiusBtn(btn:UIButton,borderColor:CGColor){
let btnH:CGFloat = CGRectGetHeight(btn.bounds)
btn.layer.borderColor = borderColor
btn.layer.borderWidth = 1.0
btn.layer.cornerRadius = btnH / 2
}
关于button的更多效果,例如折角之类的,可以参考下面这个blog
传送门:
Cocoapod的使用
文章地址:Cocoapod使用总结
用16进制获取 UIColor
因为网络上大多数都是用16进制表示RGB的,令UIColor能够处理16进制还是挺有用的。
一行宏定义就能满足要求了
#define UIColorFromRGB(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0] <br>
使用如下
self.view.backgroundColor = UIColorFromRGB(0xCECECE);
原理
#define UIColorFromRGB(rgbValue) \\\\\\\\\\\\\\\\
[UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 \\\\\\\\\\\\\\\\
green:((float)((rgbValue & 0x00FF00) >> 8))/255.0 \\\\\\\\\\\\\\\\
blue:((float)((rgbValue & 0x0000FF) >> 0))/255.0 \\\\\\\\\\\\\\\\
alpha:1.0]
其实就是利用掩码,获取RGB相应位置的数字,然后使用 »进行右移。
例如red,0xCECECE & 0xFF00000 = 0xCE0000 然后16进制中的1个0等于2进制中的4个0,所以0xCE0000 » 16 = 0xCE 接着除以0xFF(255)就可以得出百分比了。
UILabel
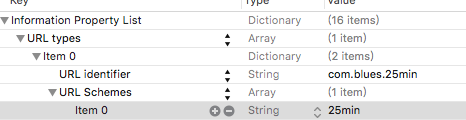
设置Url Scheme
譬如我有个叫25min的app
在25min app的info.plist设置,添加URL type,设置URL identifier,添加Url Schemes,然后URL Schemes的item 0就是你的Url scheme的开头。

接着在appDelegate添加处理Url Schemes的method
//return true 则启动app,false则不启动。
func application(app: UIApplication, openURL url: NSURL, options: [String : AnyObject]) -> Bool {
return true
}
这时使用25min://就可以打开25min app了。可以在Safari上测试打Url 试试能不能跳转。
(END And Thank U)
这里有完整的项目代码
好文推荐:iOS开发之AES+Base64数据混合加密与解密
