"最全面最高仿支付宝的手势解锁,最强个人界面集成,无限循环图片轮播"
Bison
冰之依韩版女装(程序媛福利)
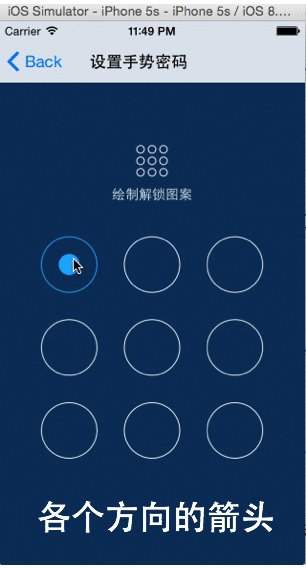
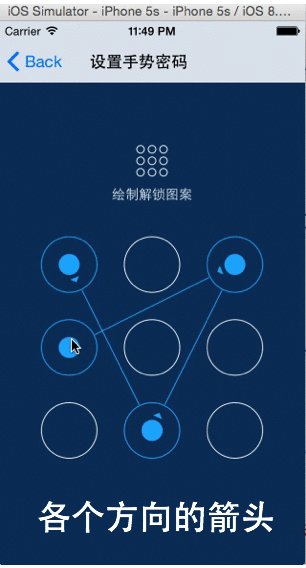
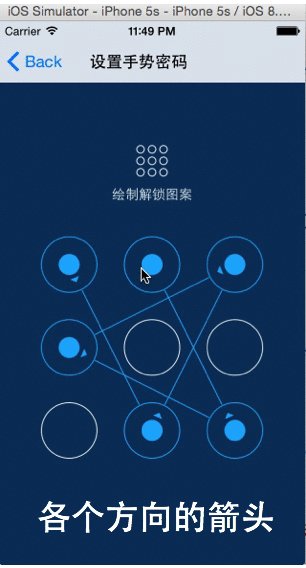
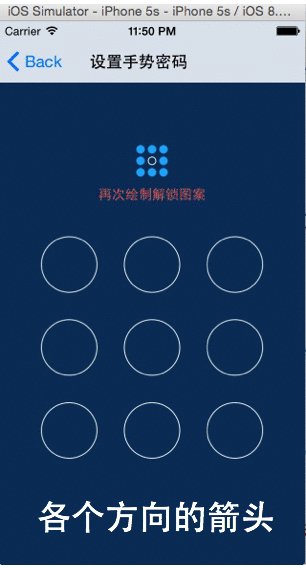
- NO.1 最全面最高仿支付宝的手势解锁---下载

具体用法如下
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 解锁界面 默认clip:YES, arrow:YES
PCCircleView *lockView = [[PCCircleView alloc] init];
lockView.delegate = self;
self.lockView = lockView;
[self.view addSubview:lockView];
}
#pragma - mark - circleView - delegate
#pragma mark - circleView - delegate - setting
- (void)circleView:(PCCircleView *)view type:(CircleViewType)type connectCirclesLessThanNeedWithGesture:(NSString *)gesture
{
NSString *gestureOne = [PCCircleViewConst getGestureWithKey:gestureOneSaveKey];
// 看是否存在第一个密码
if ([gestureOne length]) {
NSLog(@"提示再次绘制之前绘制的第一个手势密码");
} else {
NSLog(@"密码长度不合法%@", gesture);
}
}
- (void)circleView:(PCCircleView *)view type:(CircleViewType)type didCompleteSetFirstGesture:(NSString *)gesture
{
NSLog(@"获得第一个手势密码%@", gesture);
// infoView展示对应选中的圆
}
- (void)circleView:(PCCircleView *)view type:(CircleViewType)type didCompleteSetSecondGesture:(NSString *)gesture result:(BOOL)equal
{
NSLog(@"获得第二个手势密码%@",gesture);
if (equal) {
NSLog(@"两次手势匹配!可以进行本地化保存了");
} else {
NSLog(@"两次手势不匹配!");
}
}
#pragma mark - circleView - delegate - login or verify gesture
- (void)circleView:(PCCircleView *)view type:(CircleViewType)type didCompleteLoginGesture:(NSString *)gesture result:(BOOL)equal
{
// 此时的type有两种情况 Login or verify
if (type == CircleViewTypeLogin) {
if (equal) {
NSLog(@"登陆成功!");
} else {
NSLog(@"密码错误!");
}
} else if (type == CircleViewTypeVerify) {
if (equal) {
NSLog(@"验证成功,跳转到设置手势界面");
} else {
NSLog(@"原手势密码输入错误!");
}
}
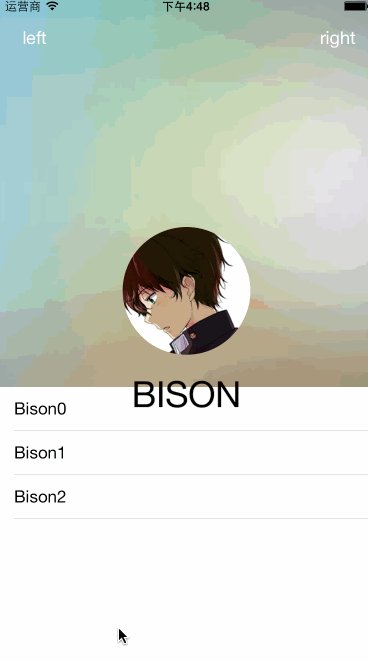
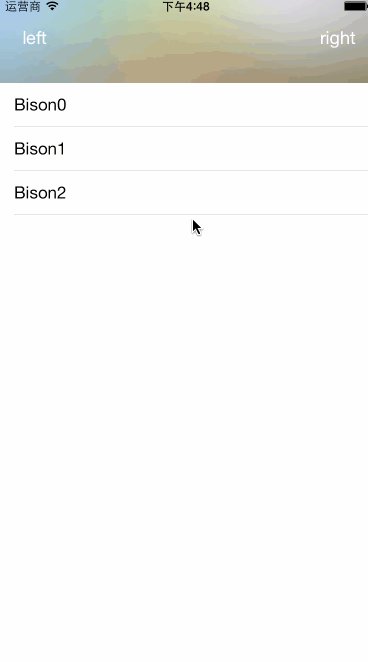
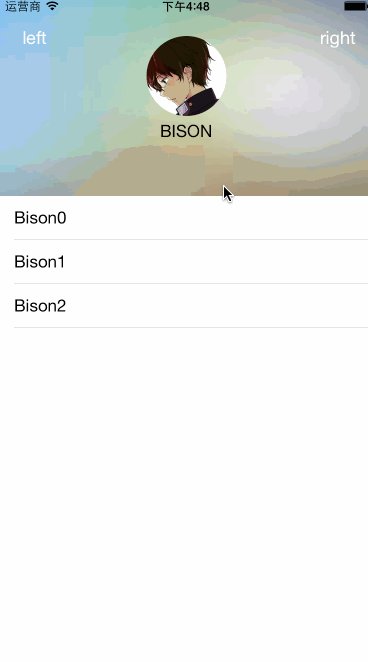
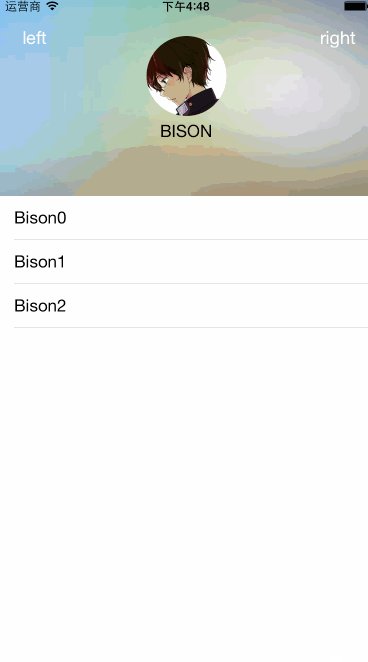
}- NO.2 最强个人界面集成---下载

具体用法如下
继承LBPersonalPage_VC
- (void)viewDidLoad {
[super viewDidLoad];
//头像设置
self.headImageView.image = [UIImage imageNamed:@"myheadimage.jpeg"];
//背景设置
self.imageBG.image = [UIImage imageNamed:@"BG.jpg"];
//昵称设置
self.nameLabel.text = @"BISON";
}
//右边按钮
- (void)rightBtnAction{
NSLog(@"hello-rig");
}
//左边按钮
- (void)leftBtnAction{
NSLog(@"hello-left");
}- NO.3 无限循环图片轮播---下载
具体用法如下
继承LBPersonalPage_VC
- (void)viewDidLoad {
[super viewDidLoad];
// 网络加载图片的轮播器
cycleScrollView.imageURLStringsGroup = imagesURLStrings;
// 本地加载图片的轮播器
SDCycleScrollView *cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame: imagesGroup:图片数组];
}好文推荐:iOS开发内购全套图文教程
版权归©Bison所有 如需转载请保留原文超链接地址!否则后果自负!

